- Client
- Lloyds Banking Group
- Client industry
- Financial Services
- Client location
- London, United Kingdom
- Project time
- 8 months (2019-20)
- Project delivery
- Off-site 80% / On-site 20%
- Services provided
- Research (discovery)
Research (validation)
Architecture
Experience design
Interaction design
UX copywriting
Service design - Expertise provided
- Design leadership
UX specialist
'Asset Finance' was the pilot product within a digital transformation business banking initiative. The project scope was large and its purpose two-fold; first, to establish the design and interaction patterns, user journeys and flows, for all current and future online and cross-channel business banking products and services. Second, to address the immediate pain-points and bottle-knecks for both customer and colleague users in the asset finance product application and customer onboarding processes. However, this isn't how it started out...
Evan is a talented and meticulous UX designer. His work is always well considered and to the highest quality. I enjoyed working with him at Lloyds Bank as he collaborated well in the team, had solid UX design and was always open to the challenges we faced.
Background
The project was originally intended to be a broker-facing portal. One where Finance Brokers could upload gathered documents, enter some information, and send these leads on to Relationship Managers (RMs) within Lloyds Banking Group (LBG), earning them commission while the bank took on more business. Behind it all was a vague idea to increase asset finance business and some exploratory UX and visual design work had been undertaken to this end.
Research
After taking over the UX direction, research was undertaken with RMs (one of two intended user-types for the product) in the form of ethnographic / contextual interviews at their locations as well as in very informal sessions at LBG offices in London. This research revealed how RMs went about their role and also their working processes - good and bad. Discovering such things as tools used and the work-arounds RMs had adopted to alleviate the pain-points they encountered. It was discovered that RMs used multiple desktop applications to process a single 'asset finance' product application. With complex and clunky workflows and less-than-intuitive user interfaces, and even frequent desktop application crashes shed light on these pain-points. This research crucially revealed the shortcomings of the existing workflow while giving me insight into potential solutions early on. However, most insightful of all was that the business goal, up to this point, that of increasing the volume of leads sent to RMs to increase business, was not really fit for purpose.
The discovery/research revealed that of the RM user-types, there were in fact different 'types' of RMs, each with different remits, different customer groups, and different ways of engaging with customers e.g. 'telephony RMs' and 'field RMs'. This meant that working practices, and therefor, requirements, for one type of RM were not necessarily the same for another, and so the solution would somehow need to cater for all. Perhaps one of the greatest discoveries was that their customers would often lack the necessary information (as required by the bank) at the point of application, or customer-contact if RM initiated.
With much of this information now at hand, through additional stakeholder workshops, the business' goals were honed and now identified as being improving 'speed to decision' for customers and increasing the RMs 'capacity' for handling more asset finance applications.
This effort would pave the way for a more considered design solution, tailored not only to the needs of the RM user, but the end-customer too, and one that would address both business objectives.


Challenges
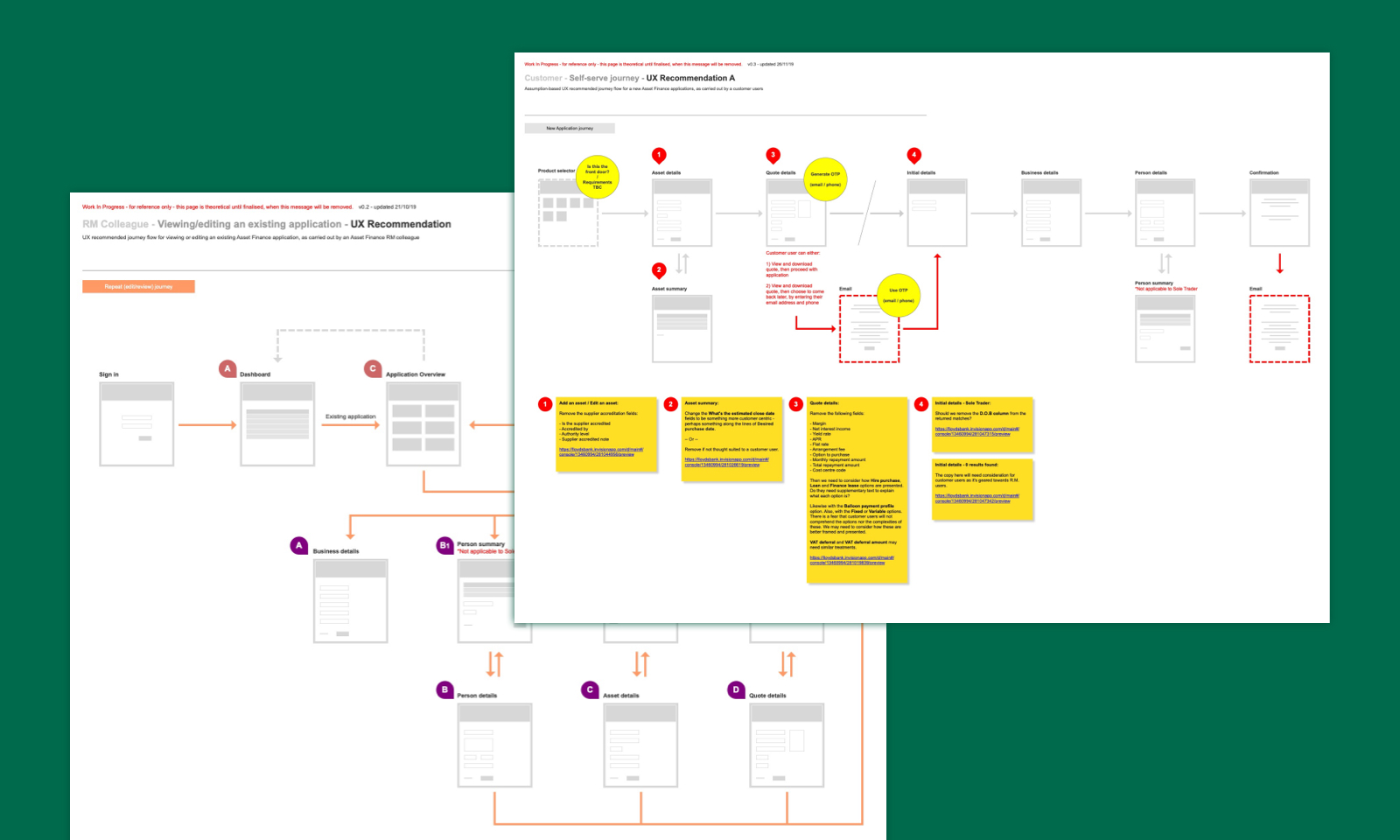
Prior to taking the work on, the business had identified finance brokers as the user-type for this product and some early exploratory design work had already been undertaken to this affect. Further discussions with RMs however revealed that it would be far more beneficial for them (and the business objectives) to have self-qualified leads coming in directly from customers. The current process for this involved much RM time, while Broker leads would often contain incomplete information meaning RMs would often need to spend time following up. This insight lead to proposing an alternative customer-centred 'self-serve' approach to the PO (and the wider business) which was adopted, replacing the Broker-facing concept. This new solution would address both 'speed to decision' and 'increased capacity' by allowing customers to self-serve and self-onboard, freeing up RM time to pursue additional leads and by removing legacy steps from the equation. As research continued, focus changed to providing a solution for asset finance 'telephony RMs' only, as 'field RMs' would send their cases to support teams. Much rationalising and re-thinking of the early financial broker portal work was needed.
A tendency existed within the business to 'design-by-committee' - either by describing the so-called 'solution' rather than focusing on capturing and defining the requirement - or by giving undue weight to opinion. The wider business also had an inherent practice of 'designing-for-the-system'. To mitigate much of this, I worked closely with the visual designer, the front-end and back-end developers, the PO, and together were able to surface design rational behind the recommended solution, the solution itself supported by dev/architecture work-arounds, all to champion a 'design-for-the-user' solution. Within the project, the challenge was largely overcome.
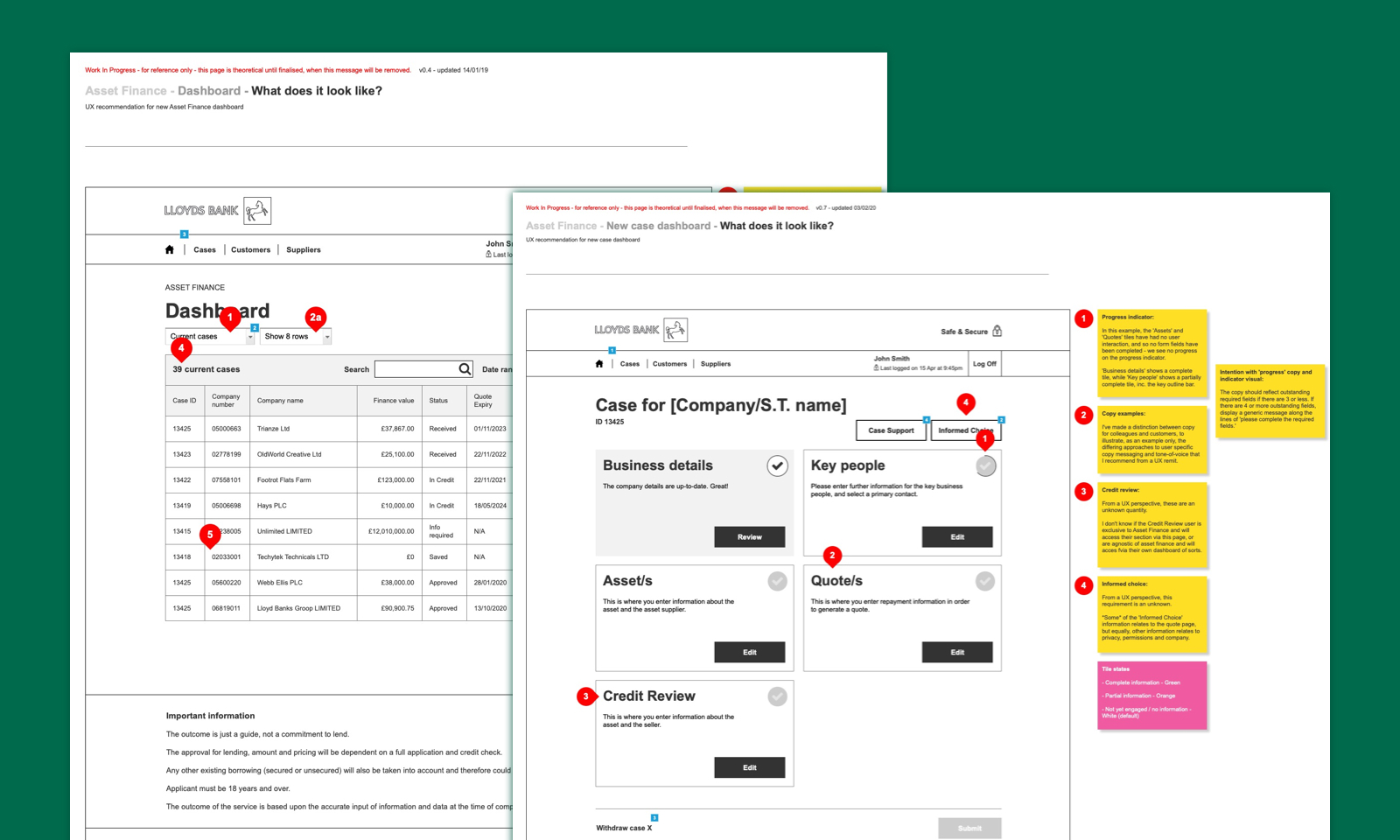
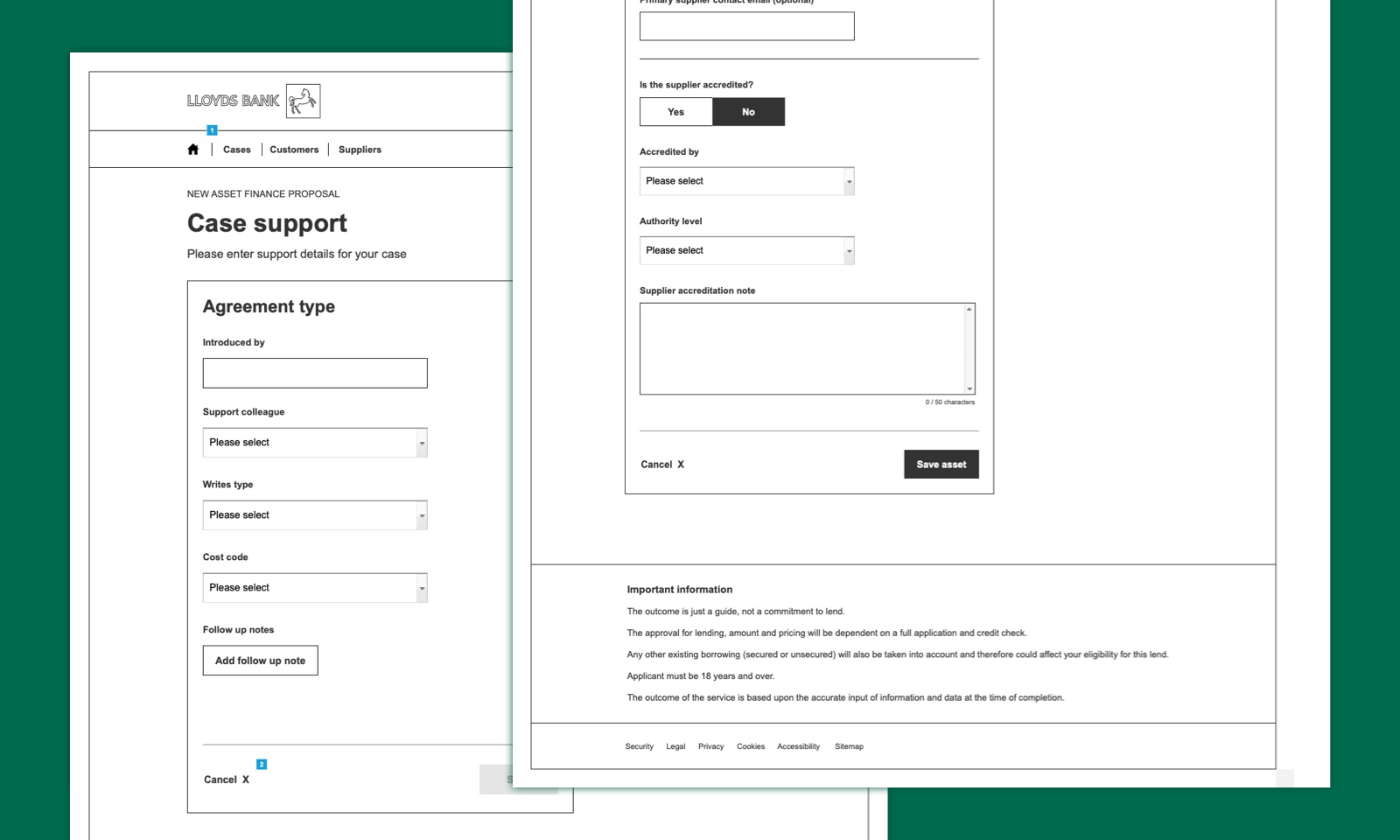
This was a high-level and visible project, with much interest from other teams who would be following our lead, and by Business Leads who had vested interests in their own product areas. By printing journey maps, flows, wireframes and visual designs, and placing these up on walls, we brought visibility and encouraged stakeholders (and others) to come for walk-throughs where explanations of design rational and solution logic, user testing and research findings, and other info that informed the iterative design approach, could be seen, pointed at, and talked about.

I had the pleasure of working with Evan at Lloyds Banking Group. Evan is a very talented UX designer with a meticulous eye for detail. He is very approachable and helpful in explaining his reasoning behind his decisions on projects. He's a very good team player and always delivers with his problem solving of complex challenges.
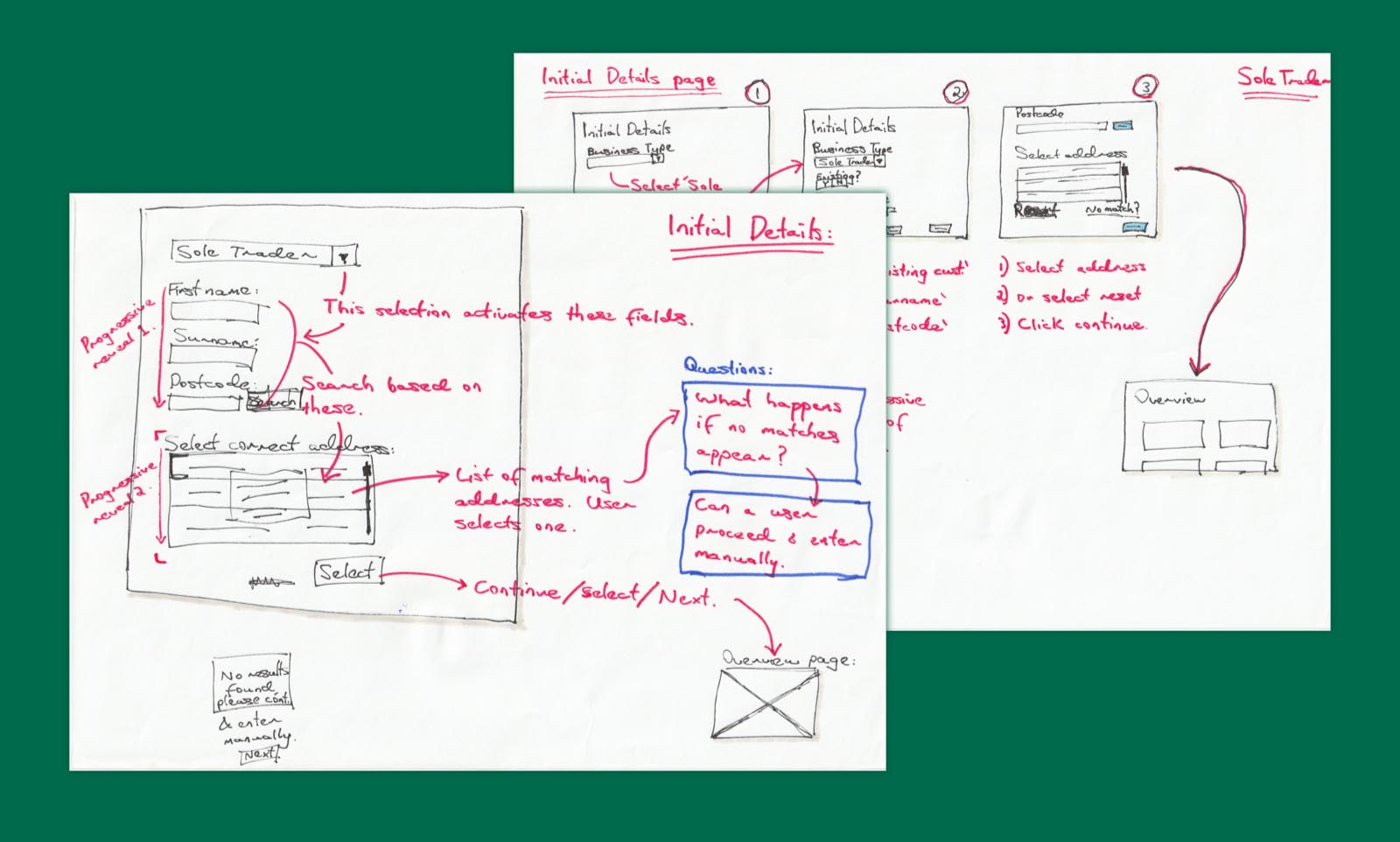
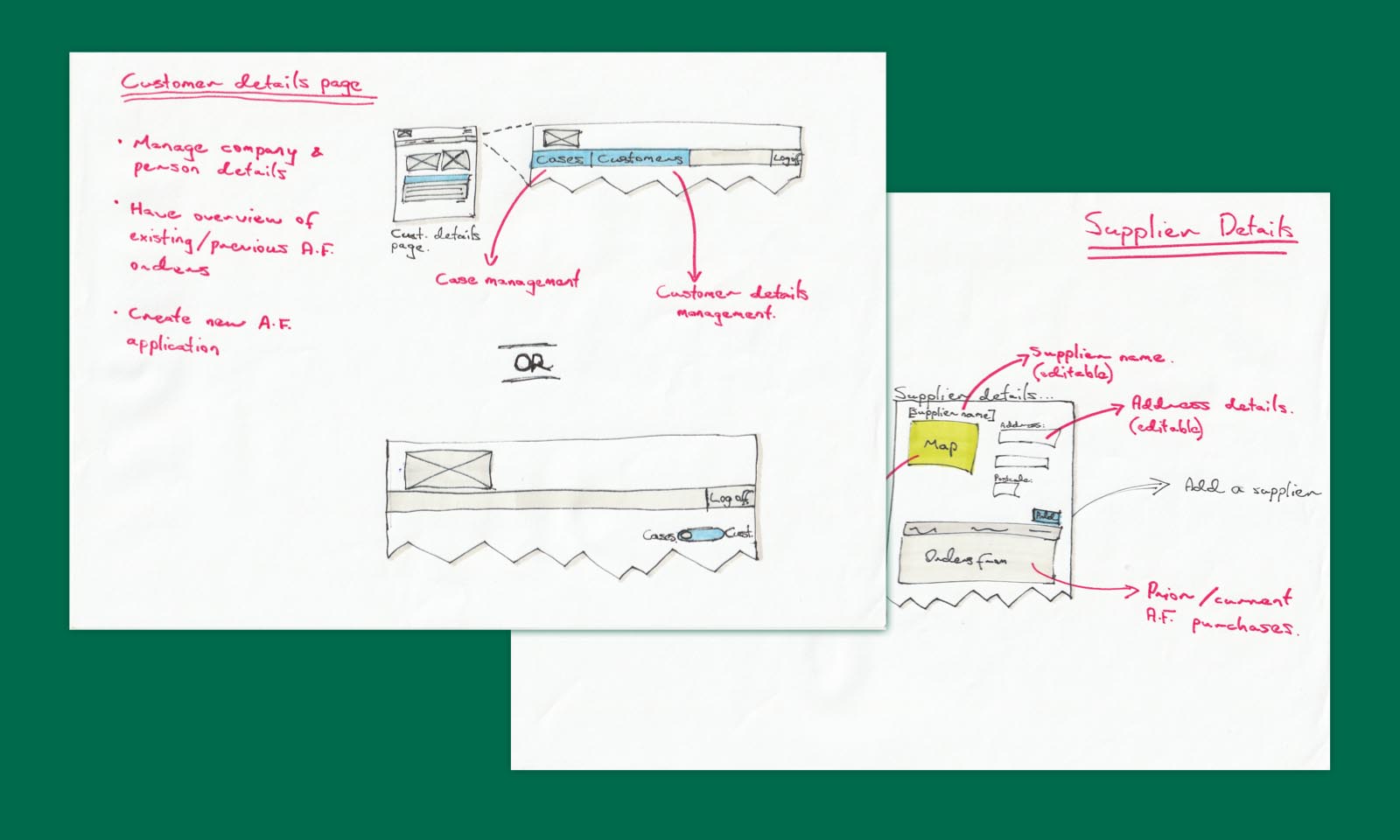
The Process
My design process always involves using pen and paper to sketch ideas and eventual solutions. The process here involved collaborating with the visual designer to challenge and/or validate the suggested UX recommendation. It also involved liaising with the developers to see if they could envisage front-end or micro-services issues in the UX solution. This working practice was mutual and organic - happening as and when, with myself often asked to chip in and help on visual design and development issues.
The in-house testing lab was engaged for user testing with customer user types (via direct observation in a testing lab), while RM users helped to test the solution designed for them. These methods helped to surface issues and validate the solution.
The work was iterative by nature and the development of the project ran in Agile. My UX design work was in advance of this. Our work was designed for the 'end-state' and would then be reigned-in for MVP.

Outcome
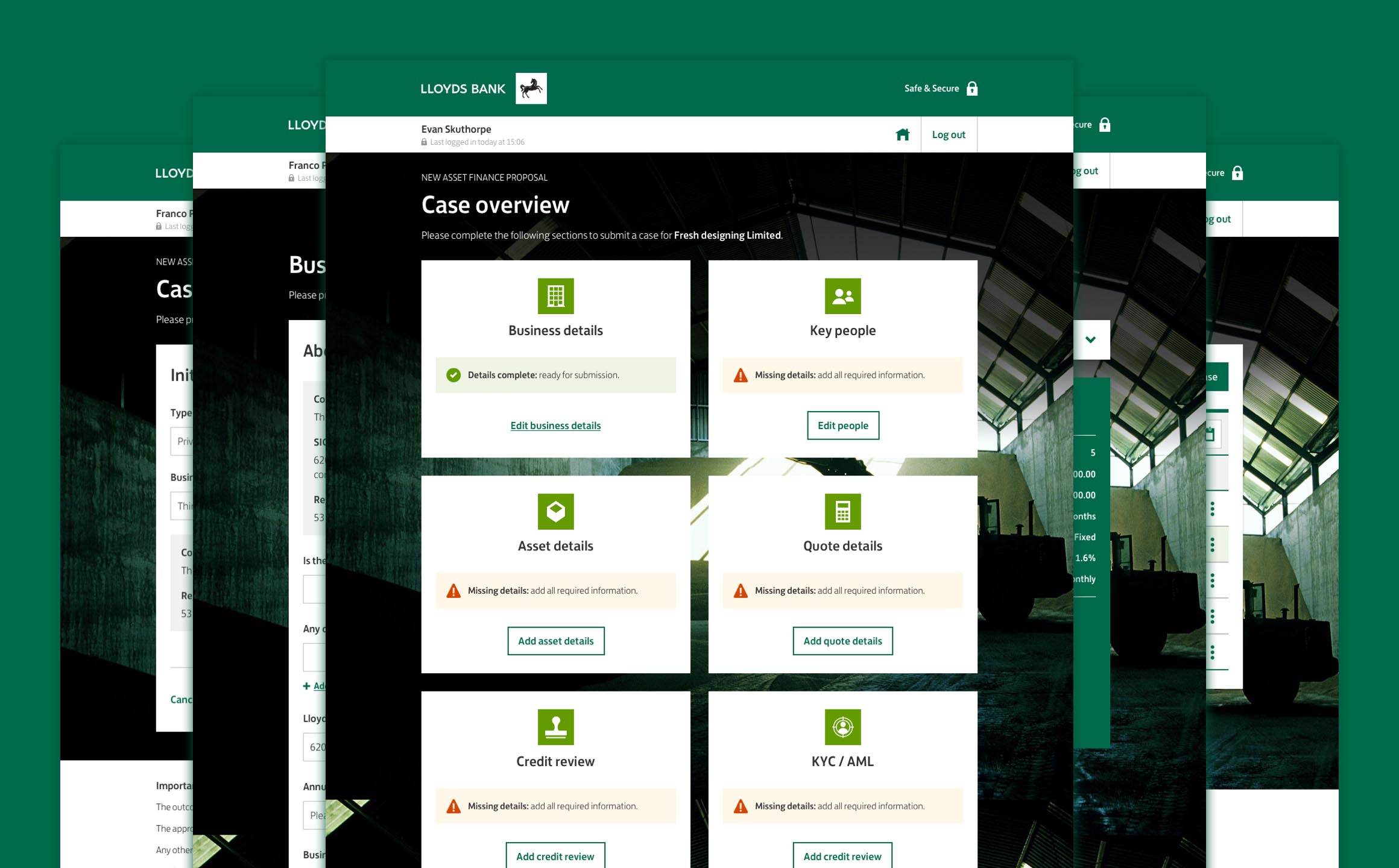
The UX-led design successfully established a research-backed, expert-designed and user-tested product design that established adaptable and scalable design patterns that could be rolled out across all business banking products. The work was designed to be product-agnostic, meaning these newly established design patterns were universal and could be deployed for any finance product, including credit checks, and other internal regulatory checks.
The solution addressed the business needs to free-up RM capacity by decreasing the time spent per application and hugely improving the ease-of-use and reliability of their tools, while the self-serve customer journey addressed this by saving RM leg-work and time. 'Speed to decision' was also greatly improved as a direct result.
The product replaced slow pain-filled work-flows and legacy unreliable software. A bonus affect if the work was the cost savings around software licenses, maintainence and business downtime due to unreliability. All thanks to this new single-application solution.
Both user-type solutions (RM and customer self-serve) tested well with no issues of concern, while helping to inform design tweaks for the final product. The product design was effective and allowed all user types to dip-in-and-out at their pace, rather than through arbitrarily linear and binary journeys, thanks to the user research findings.
The solution was ultimately born of good UX-led design - specifically; UX design thinking, service design, competitor products research, competitor services research, stakeholder and user engagement, challenged business requirements, solid team-work, iterative design and development cycles, constant advocacy for the user above all else, and user testing.
Overall, this was a personally and professionally satisfying project to have been involved in and a measurable success for the business.

Learnings
This project was very satisfying as it was primarily professional peers in design and development working together to deliver and build a user-centric solution. Design know-how, design thinking and best practice were not/are not necessarily universally understood, so the importance on conveying and communicating these things was paramount as similar challenges will likely surface, even in otherwise smooth projects.
I gained exposure to the developer-oriented practice called an 'Amigo session' - a method of collectively solving probable development problems by exploring alternative design approaches. Occurring rarely, they allowed design and development skillsets to adapt to last-minute scope-creep, changes to the minimum marketable product (MMP), or back-end issues with micro-services. A tricky balancing act when designing for the user and not the system.
My work overlapped both UX design and service design in considering the entry and exit points of RMs and their customers in context of asset finance applications.