- Client
- Pearson Education
- Client industry
- Education
- Client location
- London, UK / New York City, USA / Houston, USA / Johannesburg, South Africa / Jaipur, India
- Project time
- 14 months (2015-16)
- Project delivery
- Off-site 99% / On-site 1%
- Services provided
- Research (discovery)
Research (validation)
Architecture
Experience design
Interaction design
UX Copywriting - Expertise provided
- Design leadership
UX specialist
'Pulse' is a learning platform designed for emerging markets in Brazil, India, Mexico and South Africa. Device-agnostic web app, designed to provide a seamless experience across small and large screens - as well as a native app for the Android. Designed for primary and secondary school teachers, it allows for planning, organising, and teaching of lessons. For learners, Pulse is a platform for subject-based and class-level assessments, day-to-day study. It's also a resource library for both.
Discovery and research
Discussions with business stakeholders began early on, with the broad objectives of the intended product identified. This discovery also identified the target user type. Research involved reviewing competitor products, evaluating education provider services, and general design research. This research paved the way for initial exploratory design work, while ongoing workshop sessions with stakeholders helped expand and solidify business goals, helped identify known challenges and answered as many 'unknowns' as possible.
Research into the target market with local subject matter experts (SMEs) surfaced the need to design and build a light-weight platform with limited page budget that could operate efficiently on slow Internet bandwidths.


Challenges
Pearson had no prior products or experience in this field, nor had I designed for this kind of product before. It was new for all those involved.
Mid-project, the work was run in Agile sprints (when working with the design agency) - where the UX solution, visual design, and then front-end markup would be aligned. Before and after this however, the project was run more holistically.
The technical challenges around page budget meant the front-end build needed to be very light weight. As a result, the visual aesthetic of the design had to be exacting to consider a low-impact approach.
Evan provided us with a great UX service during the early development of an online learning platform. He was thorough, patient and easy to work with; his designs were well thought out, clear and showed the mark of a real understanding of our varied users.
This was a high-level and very visible project with many senior stakeholders involved throughout the design process (including the Managing Director of English and Schools, the Vice President of Technology Delivery - Growth Markets, and the Digital Director) to which I presented design solutions and rational. As such there was much input and commentary early on. In order to mitigate this, I documented and shared design rational, user testing findings, and held wireframe walkthroughs from time-to-time. Doing so established trust and confidence in my work and business acceptance was established.
The project team, SMEs, and other stakeholders were located all over the world - the UK, South Africa, India and the USA.
The need to adapt UCD to Agile meant there was added pressure to arrive at the UX solution during sprint, in time for visual design and front-end build thereafter.
A new brand identity was being designed and would affect some of the direction Pulse would take.


Process
The project team was a distributed-team based around the world. It consisted of a project manager (PM) in London, developers in Jaipur, and subject matter experts (SMEs) and stakeholders in London, Houston, Johannesburg, and New York. Communication was via Google Hangouts. The remote nature of the project was highly effective.
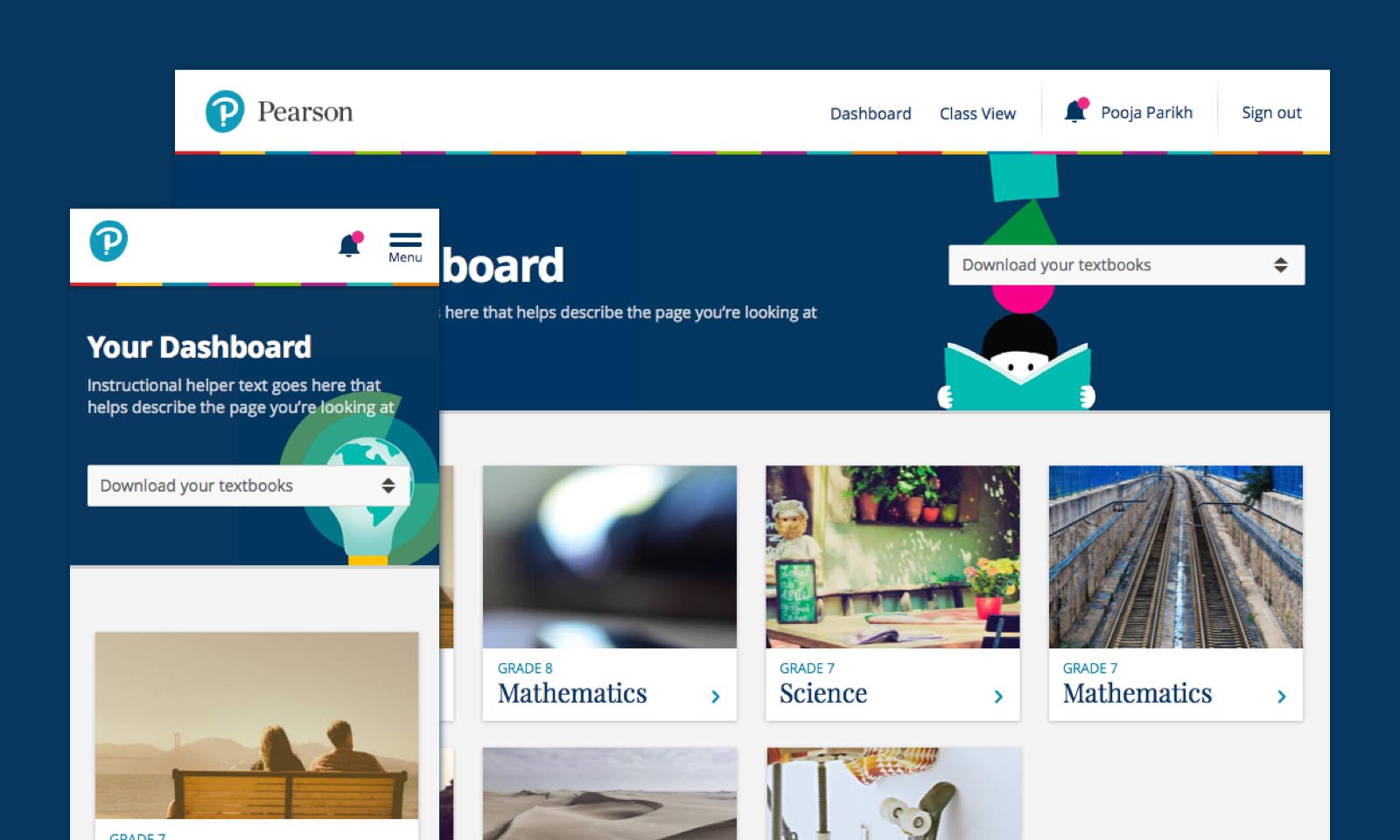
As the user experience (UX) architecture and design approaches began to form, I brought in a dedicated visual designer to explore the visual identity for the product, and later, the mobile app.
I've worked with Evan twice, both times for Pearson. Each time has been a pleasure, he's focused on delivering for the user and brings a wealth of user experience knowledge to the role. He's friendly and open to hear new ideas, and pitches in suggestions in a positive way. I wouldn't hesitate to work with him again...
After some initial early visual design and branding exploration, design and development engineering agency Clearleft, based in Brighton, were engaged to further and solidify that effort. This established the visual identity of Pulse for the web app and native app. They also brought their pedigree in front-end development.
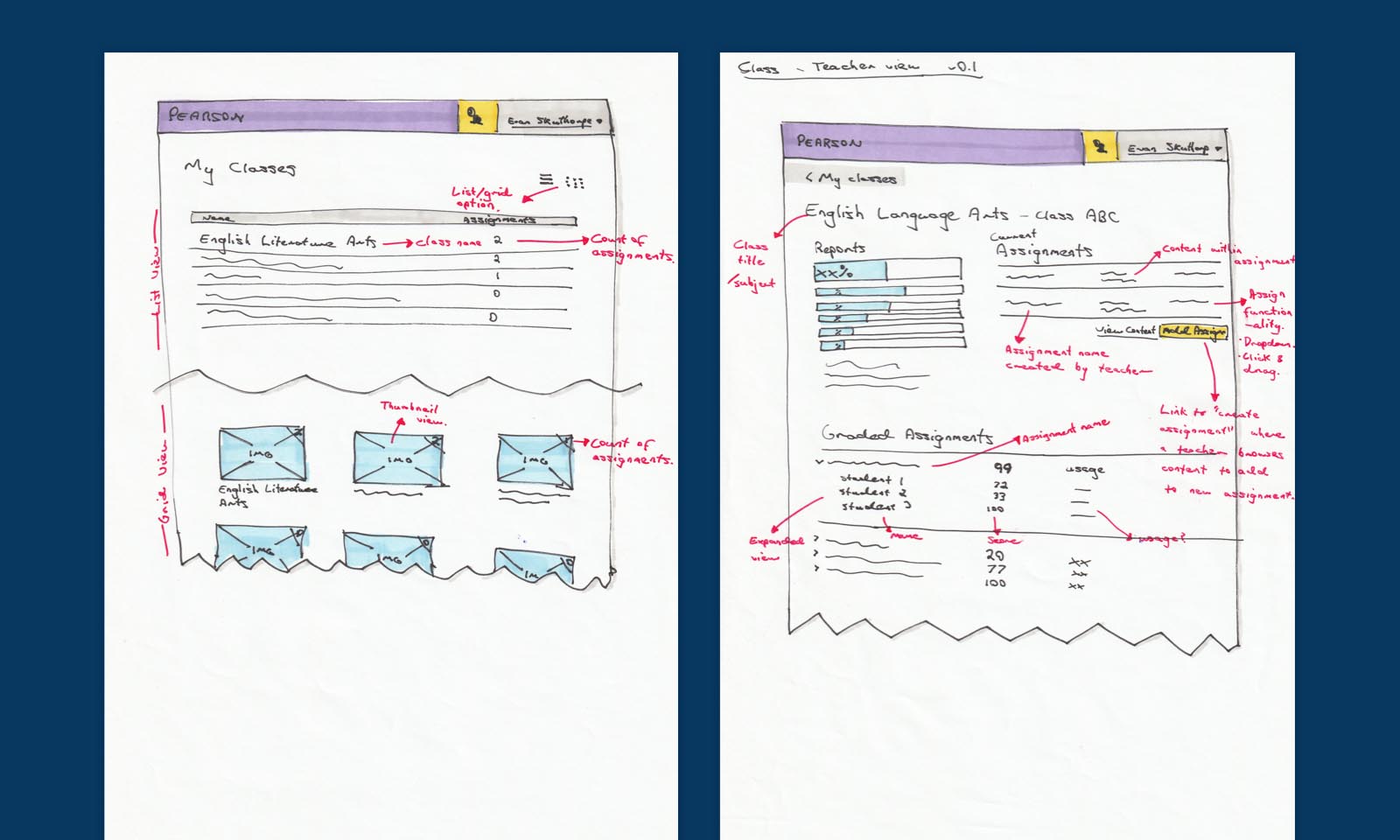
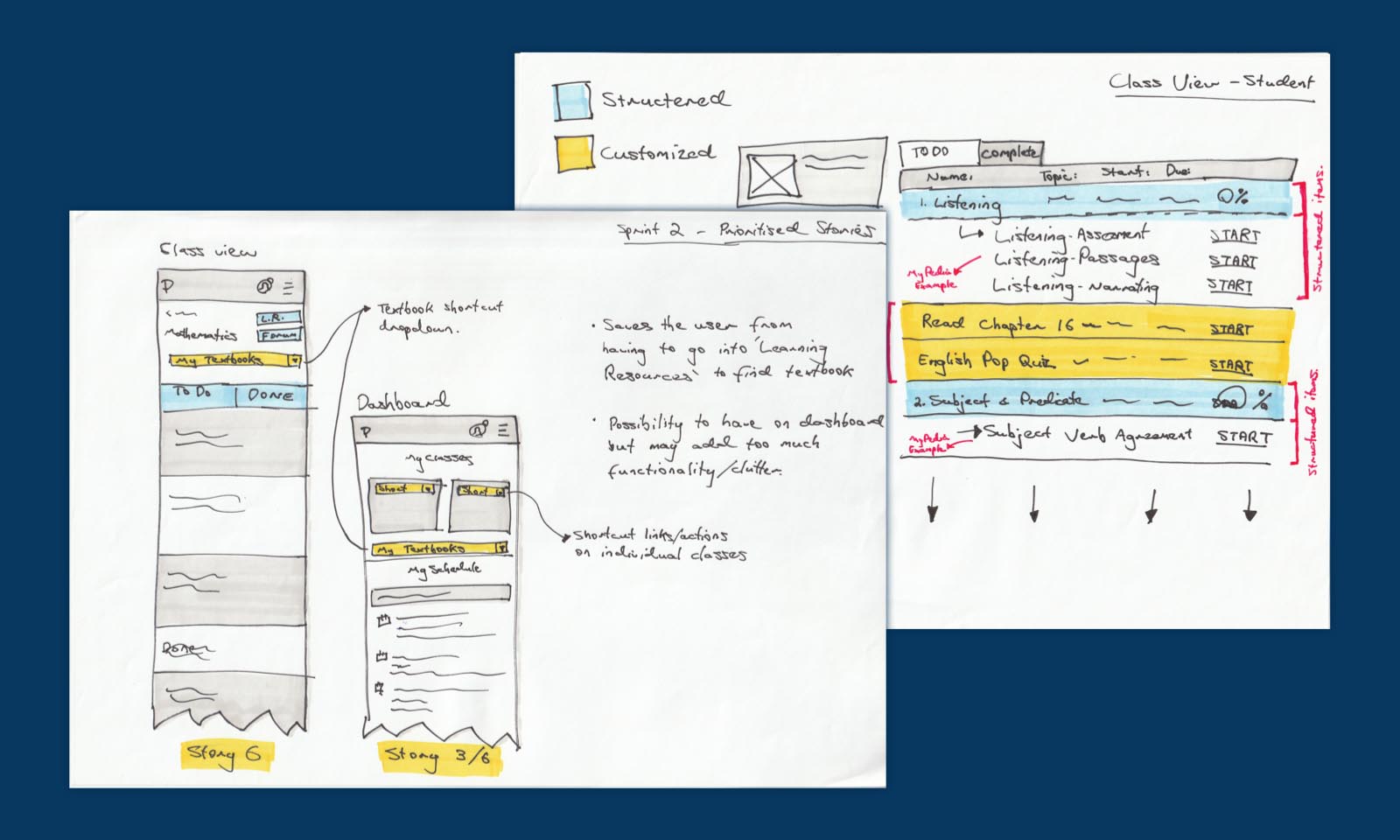
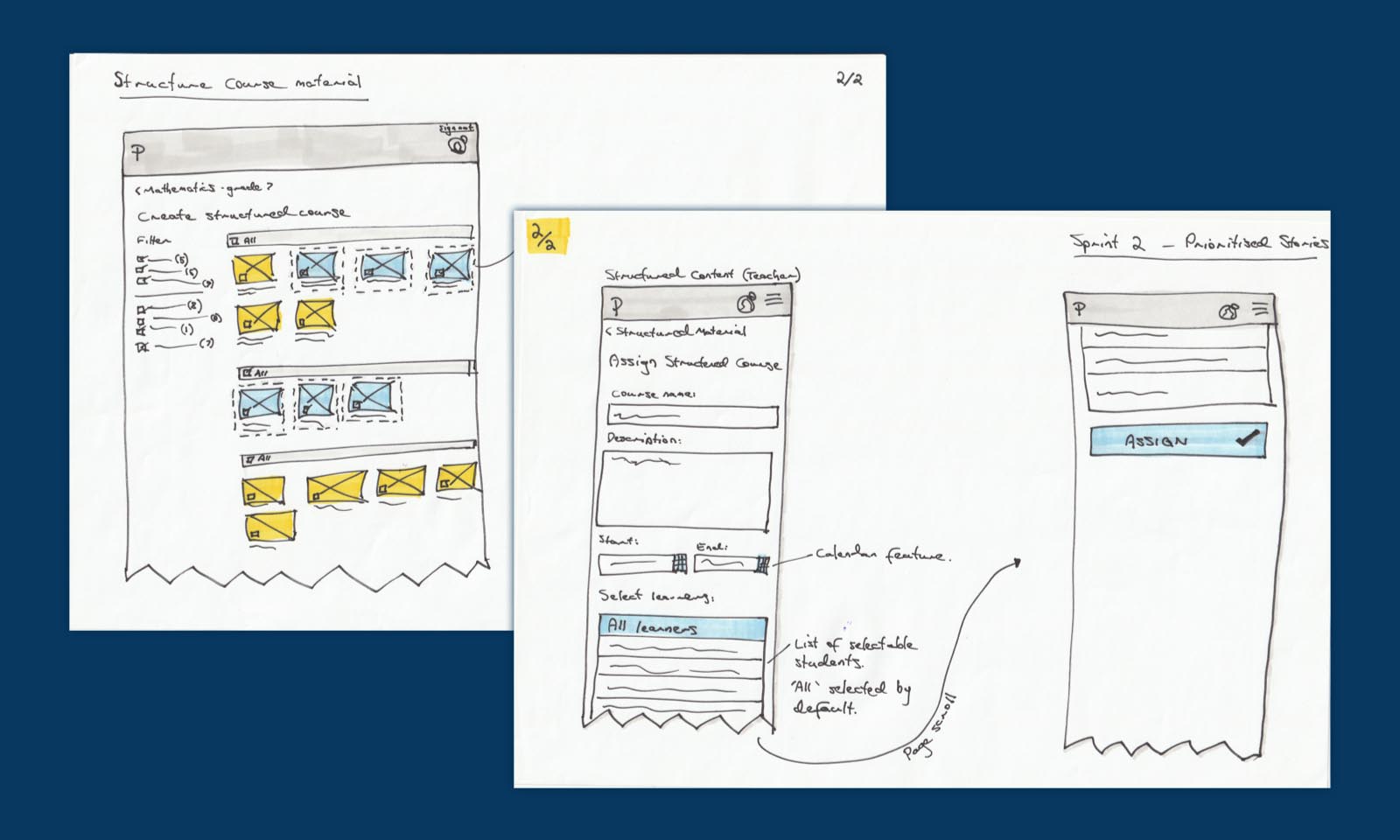
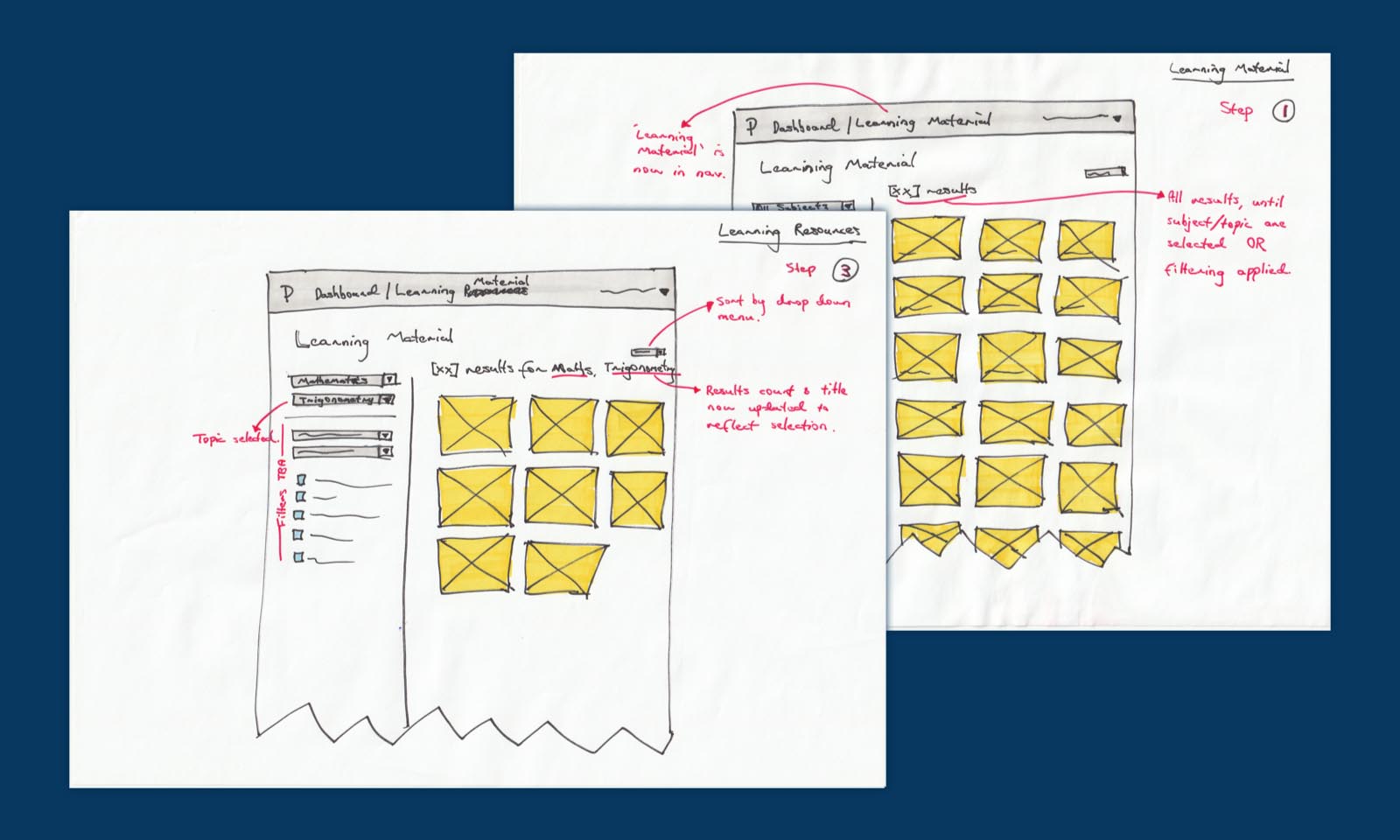
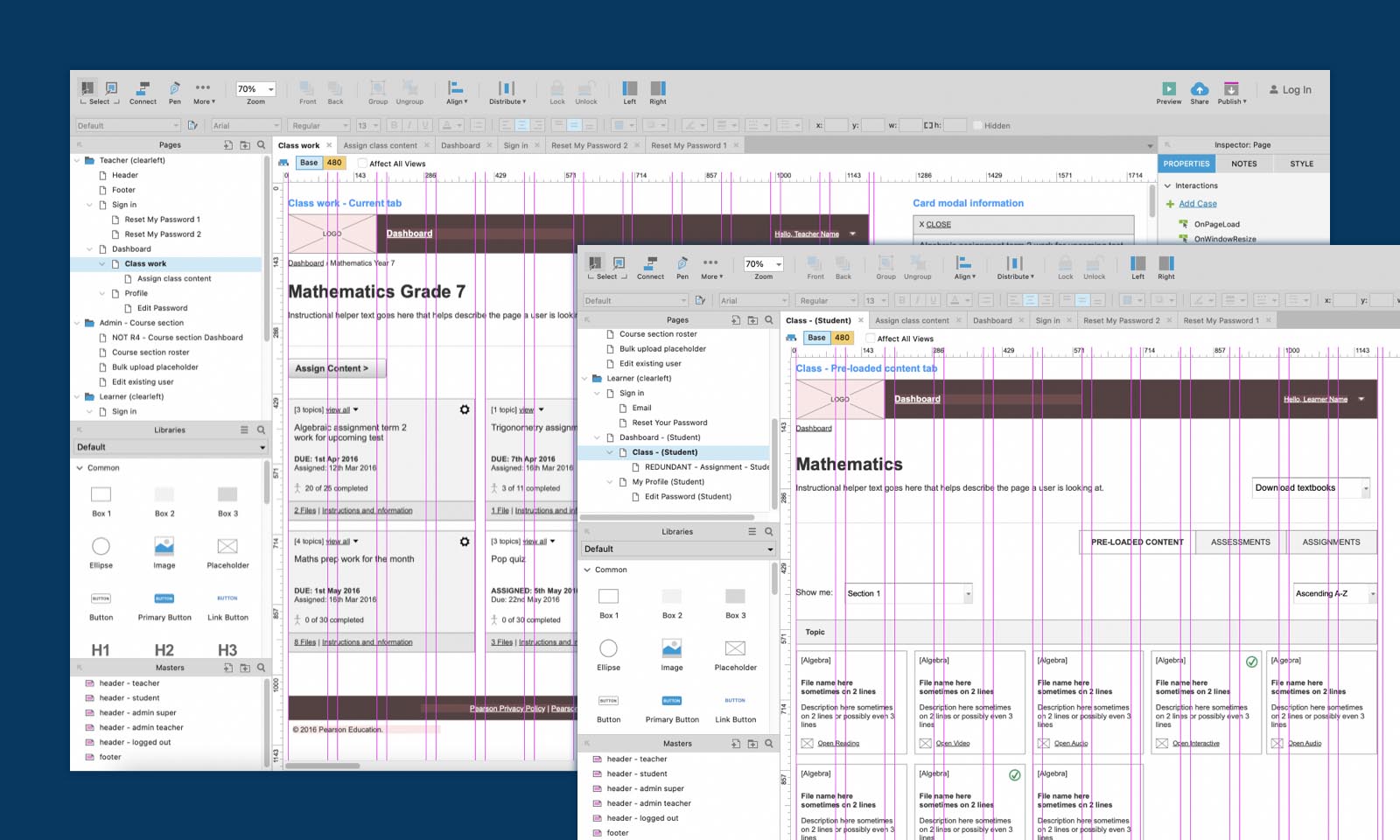
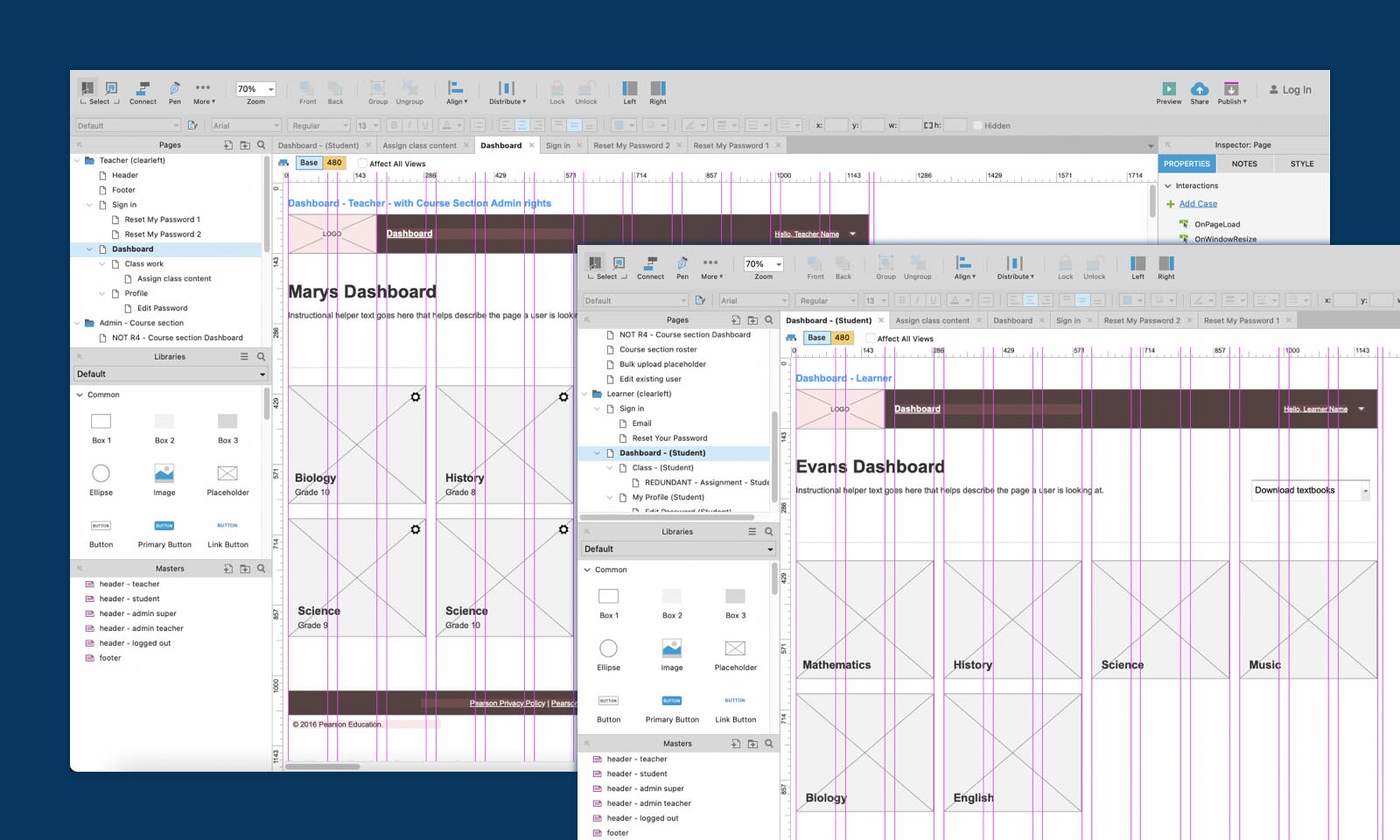
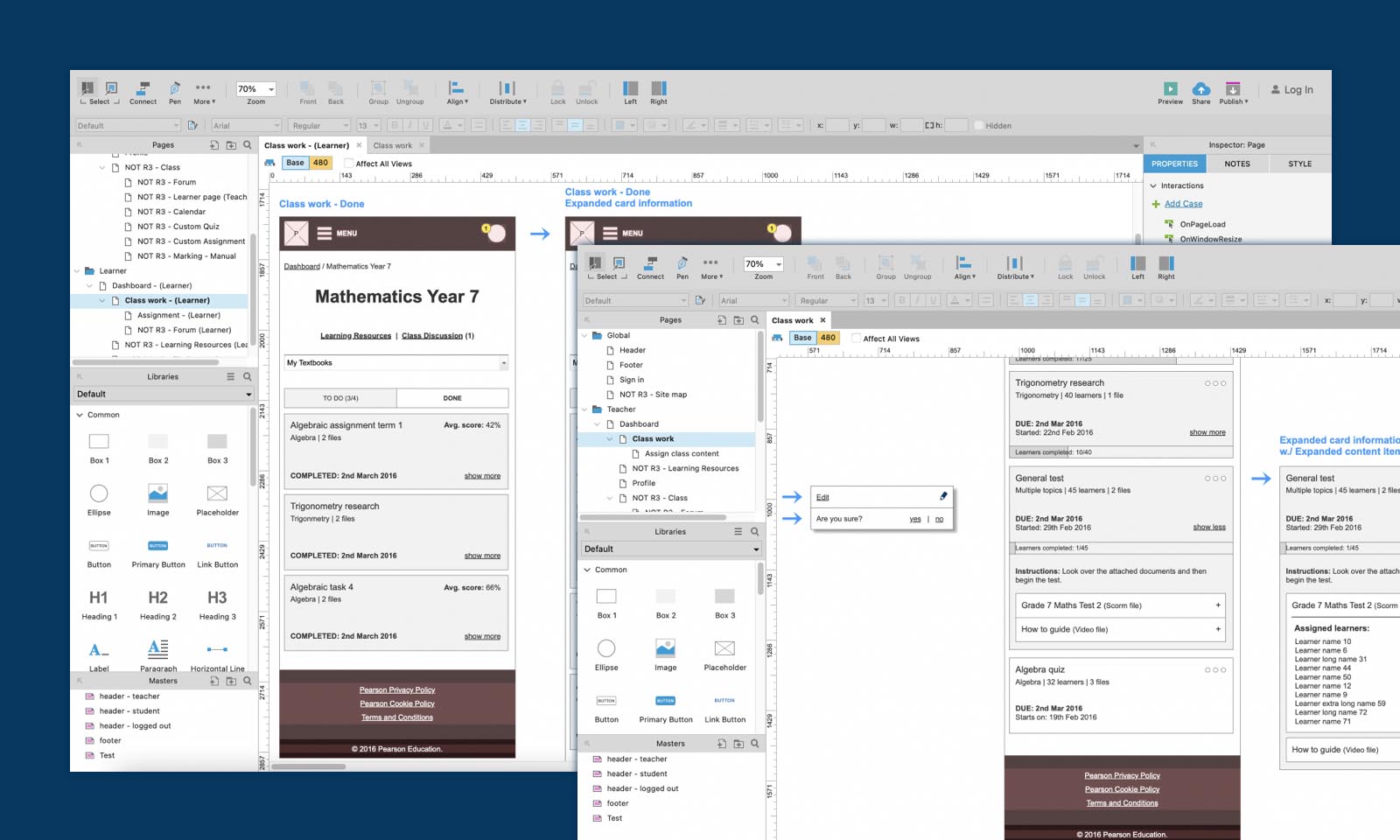
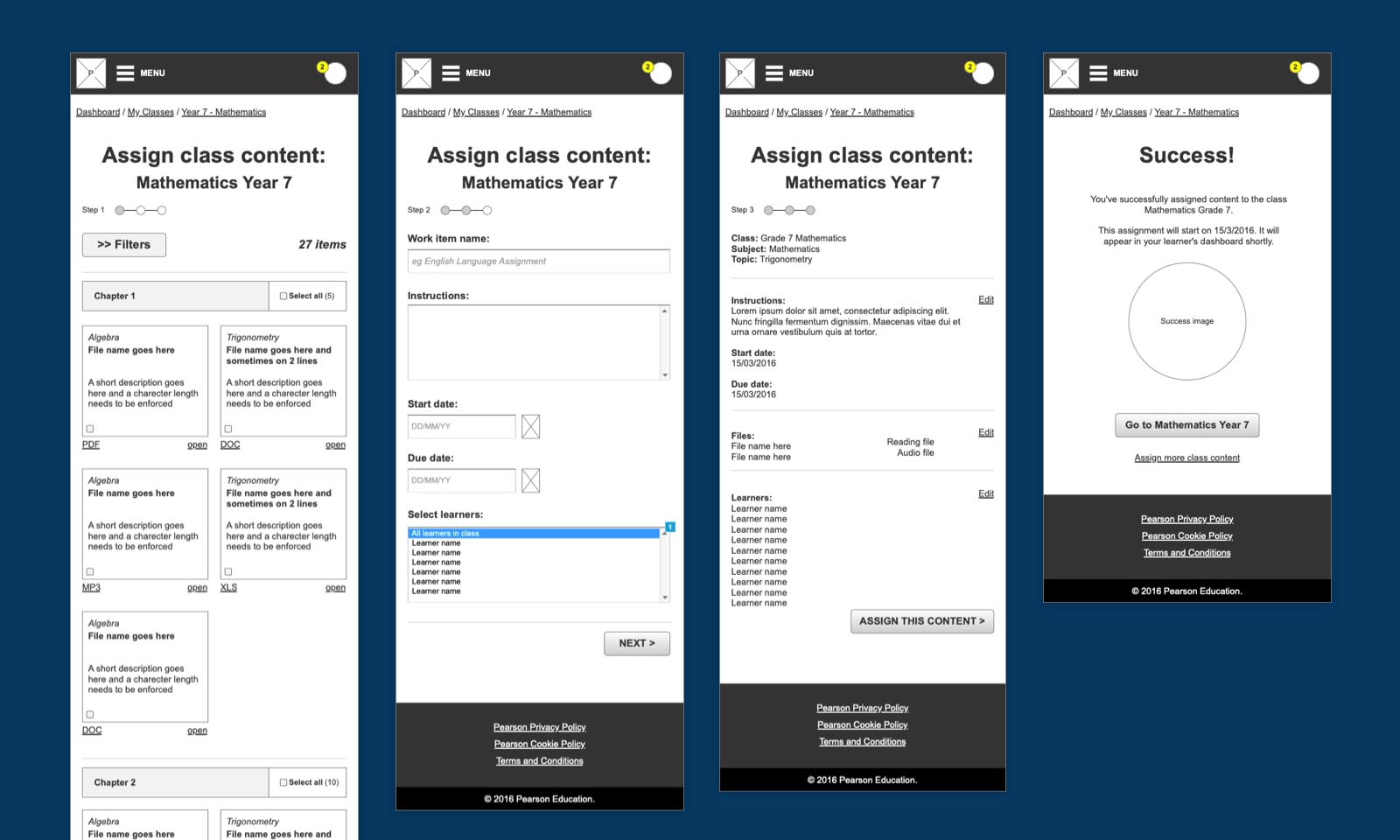
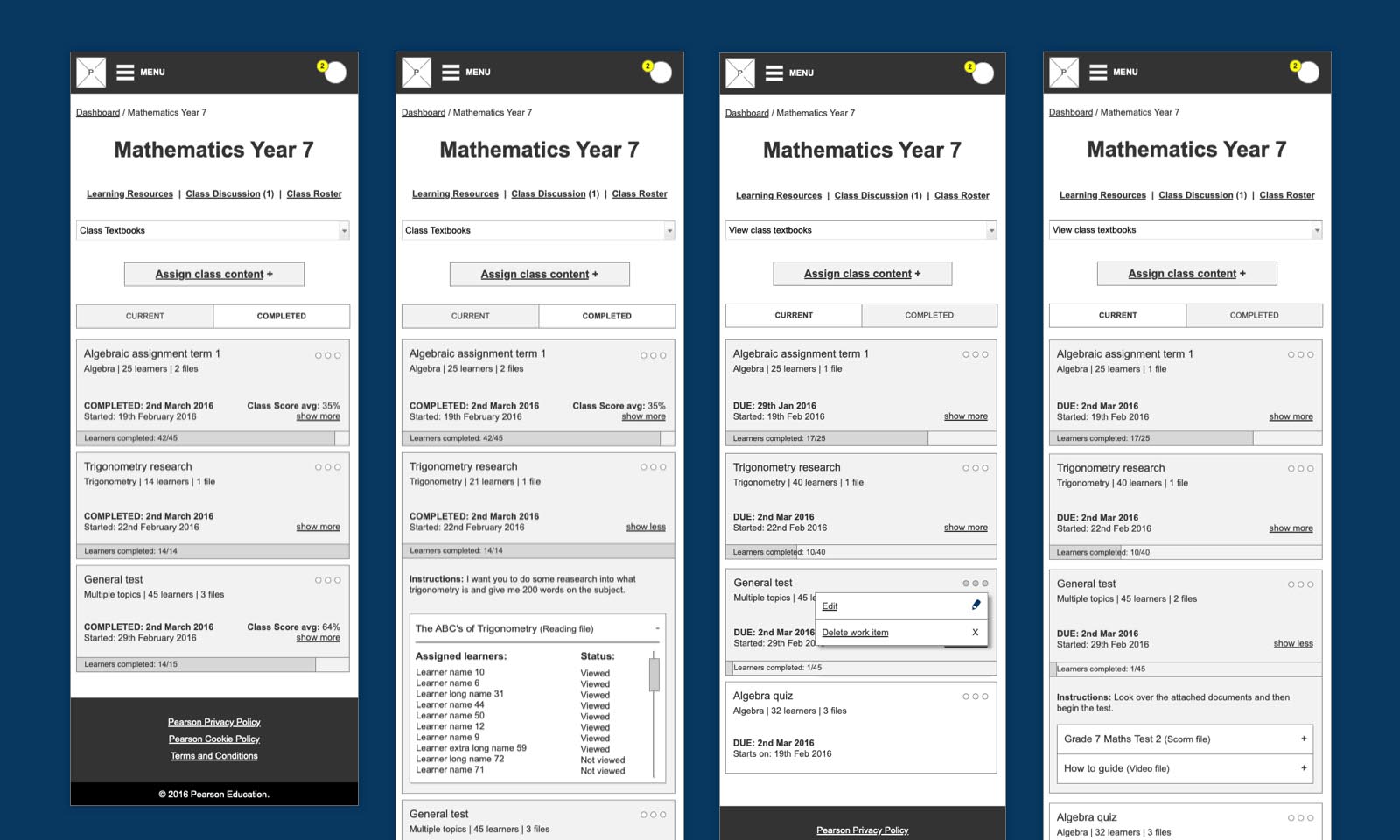
I approached this project with research, design thinking, and by sketching low-fidelity ideas and flows with pen and paper. This process established user journeys, the IA, task flows, functions, micro-interactions, page templates, and identified and established what would become the common components across the product. With robust design rigour applied, I then produced high-fidelity digital wireframes, both interactive and static, as appropriate.
The design process was iterative, and flows, function and interactions naturally evolved. The UX recommendations informed the visual design. The development agency and I, worked closely to iterate the visual solution during ongoing weekly workshops to improve and refine the various pages, components and functionality, and to ideate UX approaches. These design workshops were occasionally held in London at Pearson's office on Strand, The Nell Gwynne round the corner, and in Brighton at Clearleft's premises.
I engaged user testing specialists Your Mum to recruit teacher users for testing and to facilitate the testing sessions using specially created interactive wireframe prototypes. This was done to test assumptions and validate UX approaches and also to surface wider issues. User testing was also conducted in South African schools by engaging an in-house Pearson UX designer in South Africa who kindly tested he prototype wireframes with the local target audience (teachers and learners) and fed the insights back.
Outcome
Pulse launched successfully in the pilot market of South Africa before being rolled out to other regions and is now in the capable hands of the in-house Pearson team. It continues to be a core part of Pearson’s educational product suite.
The product was well received, and the native Android app is rated very well in the Google Play store.






Learnings
Pulse LMS was pre-Covid19 and the digital classroom and learning management systems were not yet common.
I gained exposure and expertise in product design for device-based education (tablets and phones), and gained an awareness of its growing adoption across the world, specifically in emerging-world markets. Insight was also had into age-specific design (younger and older learners, and teachers), not to mention designing for light-weight apps for slow-Internet environments.
The project also exposed me to Moodle CMS - the platform that Pearson's Pulse was built on.